今回からは、すでに運用中のWordPressサイトへのSSL(https通信)導入について、書いてみたいと思います。
1.サーバーでのSSL利用設定
WordPressサイトにSSLを導入するためには、『サーバー側の設定』『WordPress側の設定』の両方を行う必要があります。
まずはサーバー側の設定を行いますが、利用しているレンタルサーバー会社によって手順が異なります。
■さくらインターネット(さくらサーバー)を利用中の場合
さくらインターネットヘルプ
■ロリポップを利用中の場合
ロリポップヘルプ
■エックスサーバーを利用中の場合
エックスサーバーヘルプ
■その他のレンタルサーバーを利用中の場合
『サーバー名 SSL』などで検索すると手順が出てくる場合があります。
情報が出てこない(=利用者数の少ないサーバー会社に多い)場合は、サポートにSSLの導入手順を問い合わせてみましょう。
2.WordPress側でのSSL利用設定(1)
サーバー側の設定が完了したら、次はWordPress側の設定を行います。
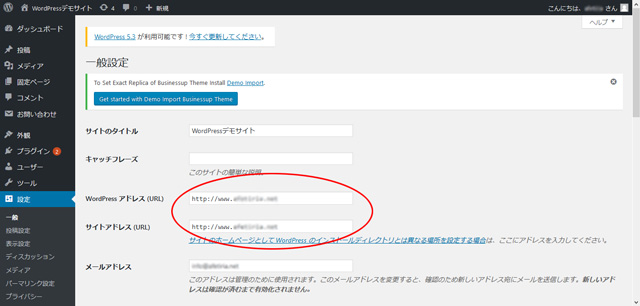
管理画面にログイン後、『設定』→『一般』と進み、WordPressアドレスとサイトアドレス(下図の赤丸の箇所)をhttps://~で始まるURLに変更します。

「変更を保存」ボタンをクリックします。
(クリックすると、自動的にログアウトして、管理画面へのログイン画面が表示されます)

3.WordPress側でのSSL利用設定(2)
WordPressアドレスとサイトアドレスを変更したら、実際にhttps://~で始まるURLにアクセスしてみましょう。
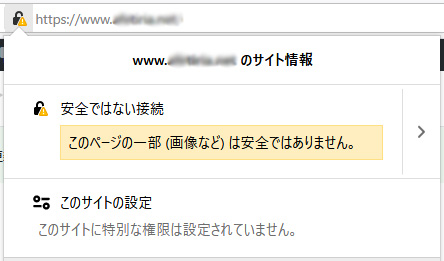
すでに記事やページを作成してあるサイトをSSL化した場合、下図のような警告がアドレスバーの箇所に表示されることが多いです。
(図はFirefoxのものです)

この原因の多くは、本文の中にhttp://~から始まるURL(=旧URL)で呼び出された画像が含まれているためです。
※下図の赤線の部分が、画像の呼び出し元URLを表します。
WordPressアドレスとサイトアドレスを変更しても、本文中の画像URLには反映されません。

このため、すでに運用中のWordPressサイトをSSL化する際には、基本的にはすべての記事とページの本文中にある画像の呼び出し元URLを、http://~からhttps://~に変更する必要があります。
記事数やページ数が多く、地道に書き換えることが困難な場合には「Search Regex」というプラグインが便利です。
使い方はこちらのページが上手くまとめられています。
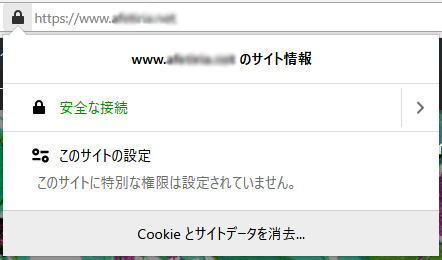
画像URLの書き換えが上手くいくと、アドレスバーの箇所の表示が変化し、ページのSSL化は完了となります。
(図はFirefoxのものです)

なお、書き換えを行ってもアドレスバーに警告が表示される場合は、テーマやウィジェットの設定が原因として考えられます。
また、ページのSSL化が完了したあとは、リダイレクトの設定を行う必要があります。
これらについては、次回の記事で書いていきたいと思います。


