今回は、Wix Codeの初歩の初歩について、書いてみたいと思います。
Wix Codeを利用することで、WIXに最初から用意されている機能だけでは実現が難しい動作などを、ホームページに組み込むことができます。
今回実現したいこと
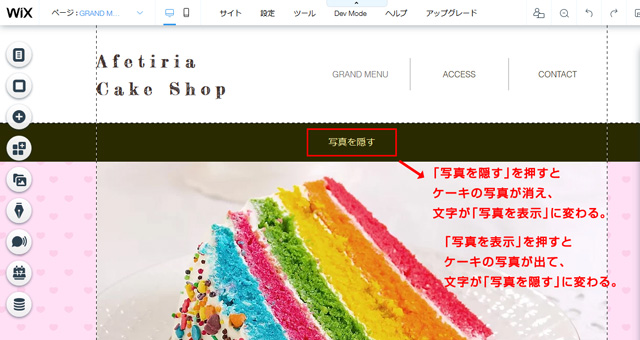
下図のような、擬似的な切り替えボタンを作成してみます。

1.開発モードの有効化
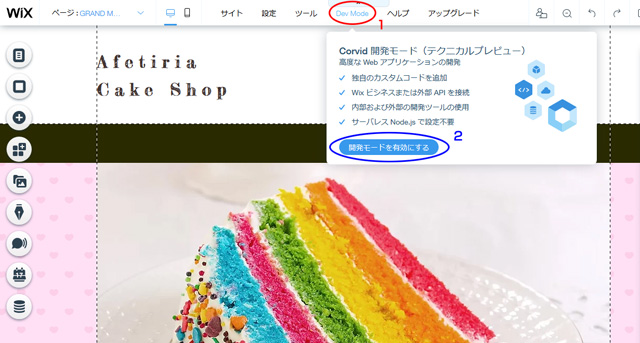
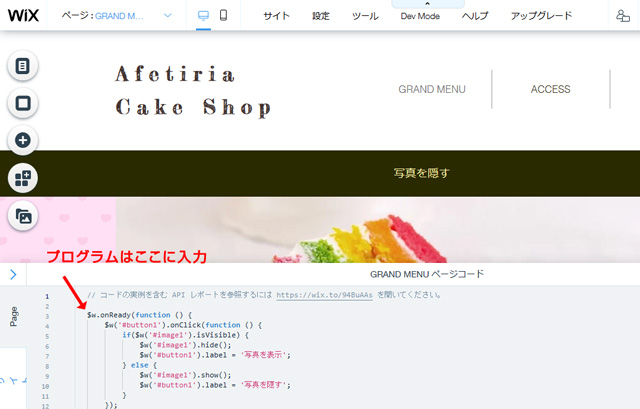
下図の箇所から、開発モードを有効化します。

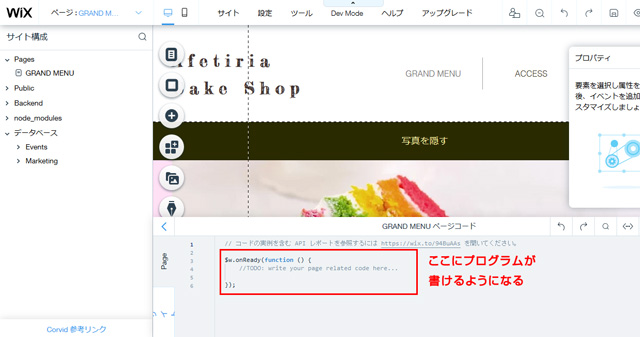
開発モードが有効化されると、画面のレイアウトが変わり、オリジナルのJavaScriptプログラムが書けるようになります。

2.関連パーツ(要素)のIDを調べる
切り替えボタンの動作を実現するためには、動作に関連のあるパーツ(要素)のIDをまず調べる必要があります。
今回、関連のあるパーツは以下の2つです。
- 切り替えを行うための「写真を隠すボタン」
- 切り替えの対象である「ケーキの写真」
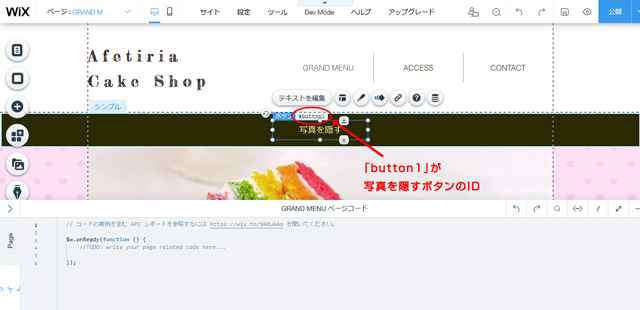
パーツのIDは、エディタ画面でパーツを選択すると調べることができますが、左のメニューバーが出ている状態だと正しく選択できないケースがあるので、まず左のメニューバーを下図の箇所から消します。

その後、マウスをパーツの上に持っていきクリックすると、IDを調べることができます。

3.JavaScriptプログラムを記述する
IDを調べたら、切り替えボタンの動作に必要なプログラムを記述します。
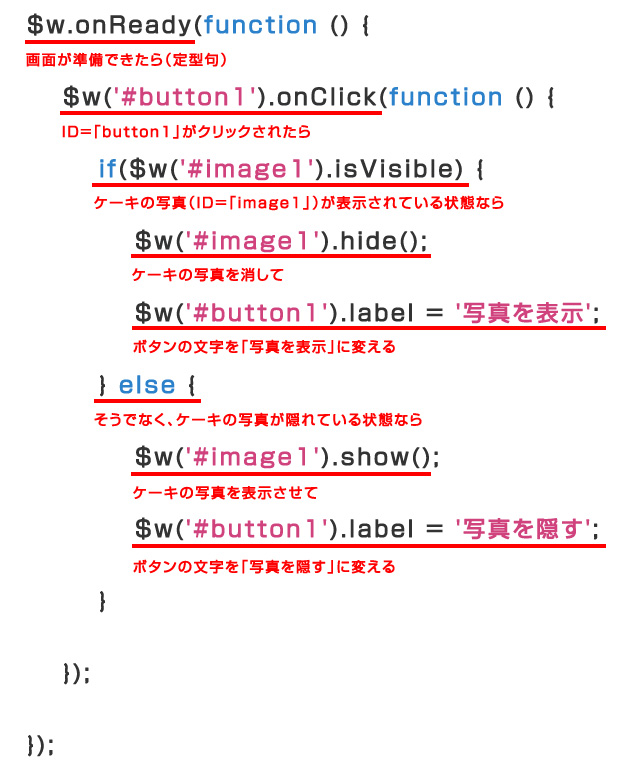
今回必要なプログラムは、下図のようになります。
印象としては、jQueryの書き方に近い感覚です。


実際の動作は、下記URLで確認できます。
https://n-asahara.wixsite.com/afetiria-example6
このような、ボタンクリックで別のパーツを制御する動作も、Wix Codeを利用することで実現可能となります。


