今回は、WIXのスマホサイトを作る際のポイントについて、書いてみたいと思います。
大前提:WIXでは、必ずPC→スマホの順番でデザイン調整をすること!
WIXのエディタの特徴として、以下の点があげられます。
- PCサイトの変更は、スマホサイトに影響を及ぼす。
- スマホサイトの変更は、PCサイトに影響を及ぼさない。
- 文字や写真など要素の追加は、基本的にPCサイト側からしかできない。
このため、WIXで作ってあるホームページに新しいコンテンツ(文字・写真など)を追加する場合、一番効率のよい流れは以下となります。
- PCサイトをまずは完全に仕上げる。
- スマホサイトの調整に着手する。
スマホサイトを調整した後にコンテンツの再追加が発生すると、二度手間となるので注意しましょう。
1.コンテンツはストリップでまとめておくと、楽!
ストリップについては以前の記事でも書いていますが、コンテンツは必ずストリップでまとめるように意識しておくと、スマホサイトでの並べ替えが非常に楽になります。

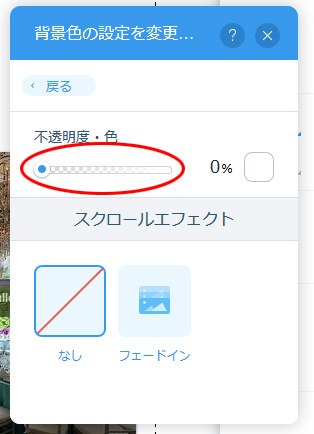
ページの背景をそのまま活かしたい!という場合には、ストリップの背景を「単色」(色は何でもいいです)に設定した上で、不透明度を0%にしてしまいましょう。(下図)

2.巨大なテキストボックスを作らない!
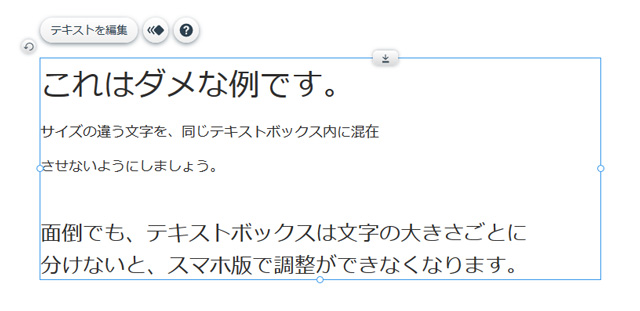
こちらの記事でも書いていますが、巨大なテキストボックス、特に大きさの違う文字(見出しと本文など)が混在したテキストボックスは絶対に作らないようにしましょう。

3.テキストボックス内で、表もどきを作らない!
これもやりがちなミスです。
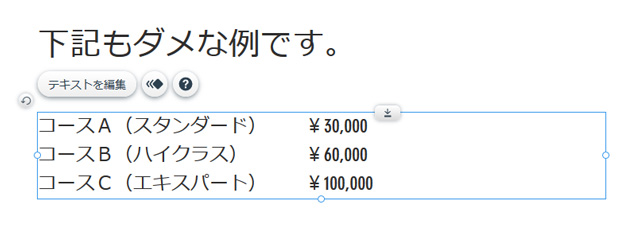
表のようにしたい場合は、面倒でも単位ごとに(下図の例であれば『コースA(スタンダード)』で1つ、『¥30,000』で1つというように)テキストボックスを分けましょう。スマホサイトでも細かな調整が効くようになります。

4.テキストボックスの幅ギリギリまで、文字を配置しない!
どうしても1行でまとめたいテキストがある、といった場合に発生しがちなこのケース。
実はスマートフォンは機種によって、文字の表示サイズに微妙なずれがあります。
そのため下図のように、テキストボックスの幅ギリギリまで文字を詰め込んでいると、実機で予期しない改行が発生してデザインが崩れることがあります。

このような場合、文字サイズを1段階下げるか、テキストボックスの幅を少し広げておくと安全です。
テキストの扱いが中心となりましたが、以上のことを意識するだけでスマホサイトの作成がだいぶ楽になります。
是非試してみてください。


