今回は、WIXブログでのHTML利用について書いてみたいと思います。
※2018年6月11日の記事では、WIXブログはHTML利用不可と書きましたが、その後利用可能となったようです。
WIXブログでのHTML利用
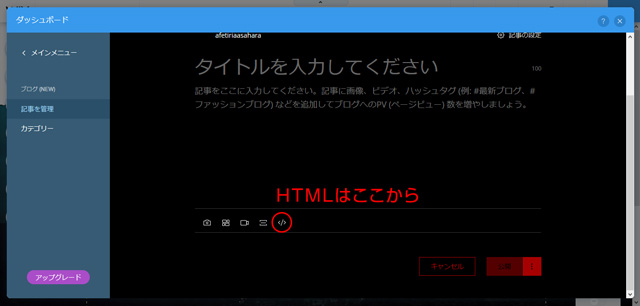
新ブログを利用している場合には、下図のアイコンからHTMLを利用することができます。
(新ブログと旧ブログの見分け方についてはこちらの記事をご覧ください)

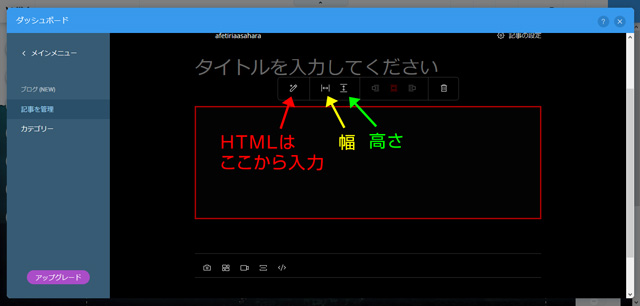
HTMLアイコンをクリックすると、HTMLコンテンツ領域(赤い四角)が追加され、この範囲で自由にHTMLが入力できるようになります。また、コンテンツ領域の幅・高さも指定できるようになっています。

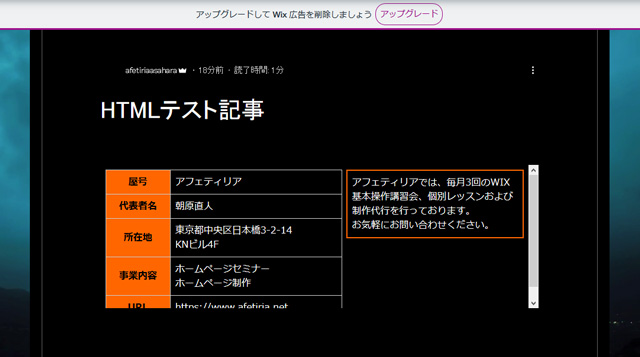
中身のHTMLコンテンツが、指定した幅・高さからはみ出した場合はスクロールバーが表示されます。

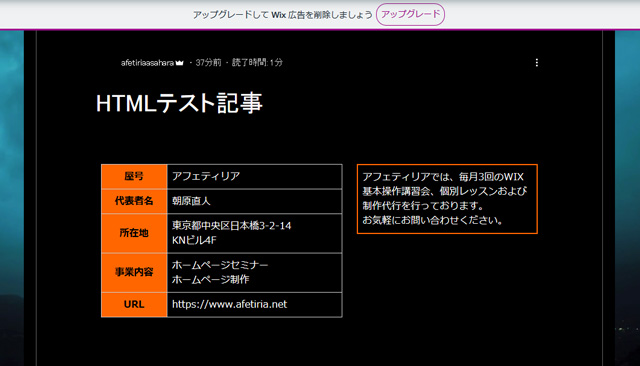
このような場合は、コンテンツ領域の幅・高さを中身よりも大きく指定することで、スクロールバーを消すことができます。

HTMLを利用した写真の挿入
HTMLを利用すると、コンテンツ領域内の好きな位置に写真を入れることができます。
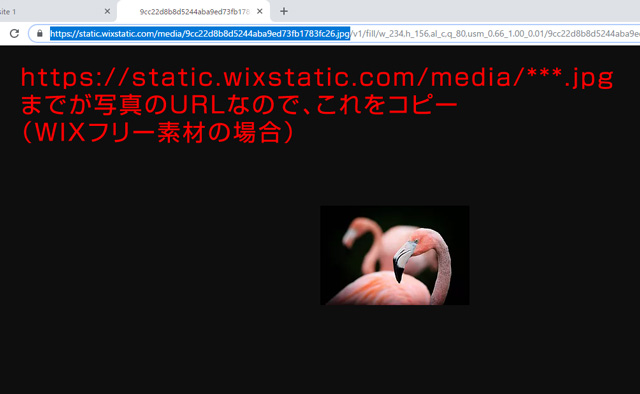
写真を入れるためには、まず入れたい写真があるページにアクセスし、写真の上で右クリックして写真のURLを取得する必要があります。
(下図はGoogle Chromeの場合)


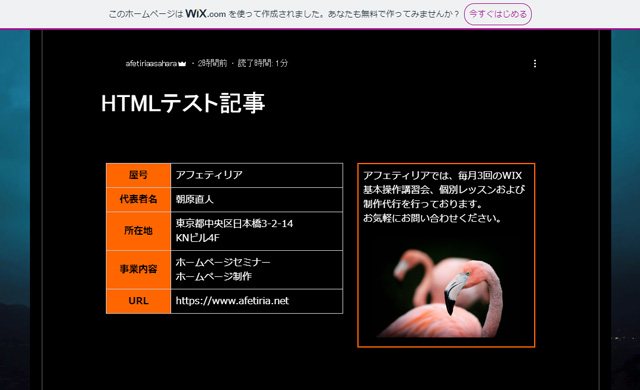
取得したURLを利用してimgタグを挿入すると、下図のように記事に写真を入れることができます。

※当記事ではHTML自体の書き方は扱いません。HTMLの書き方は、今後当ブログでも扱っていく予定です。
参考までに、今回のテスト記事で利用したHTMLコードを下記に掲載しておきます。
| 屋号 | アフェティリア |
|---|---|
| 代表者名 | 朝原直人 |
| 所在地 | 東京都中央区日本橋3-2-14 KNビル4F |
| 事業内容 | ホームページセミナー ホームページ制作 |
| URL | https://www.afetiria.net |
アフェティリアでは、毎月3回のWIX基本操作講習会、個別レッスンおよび制作代行を行っております。
お気軽にお問い合わせください。



